- 120.74 KB
- 21页
- 1、本文档共5页,可阅读全部内容。
- 2、本文档内容版权归属内容提供方,所产生的收益全部归内容提供方所有。如果您对本文有版权争议,可选择认领,认领后既往收益都归您。
- 3、本文档由用户上传,本站不保证质量和数量令人满意,可能有诸多瑕疵,付费之前,请仔细先通过免费阅读内容等途径辨别内容交易风险。如存在严重挂羊头卖狗肉之情形,可联系本站下载客服投诉处理。
- 文档侵权举报电话:19940600175。
'前端规范2015-9-18前端规范11.HTML11)语法12)HTML5doctype23)语言属性34)IE兼容模式45)字符编码56)引入CSS与javascript文件67)属性顺序78)布尔型属性89)正确使用盒子模型92.CSS101)语法102)声明顺序113)媒体查询的位置124)单行规则声明135)简写规则146)注释157)class命名168)选择器17
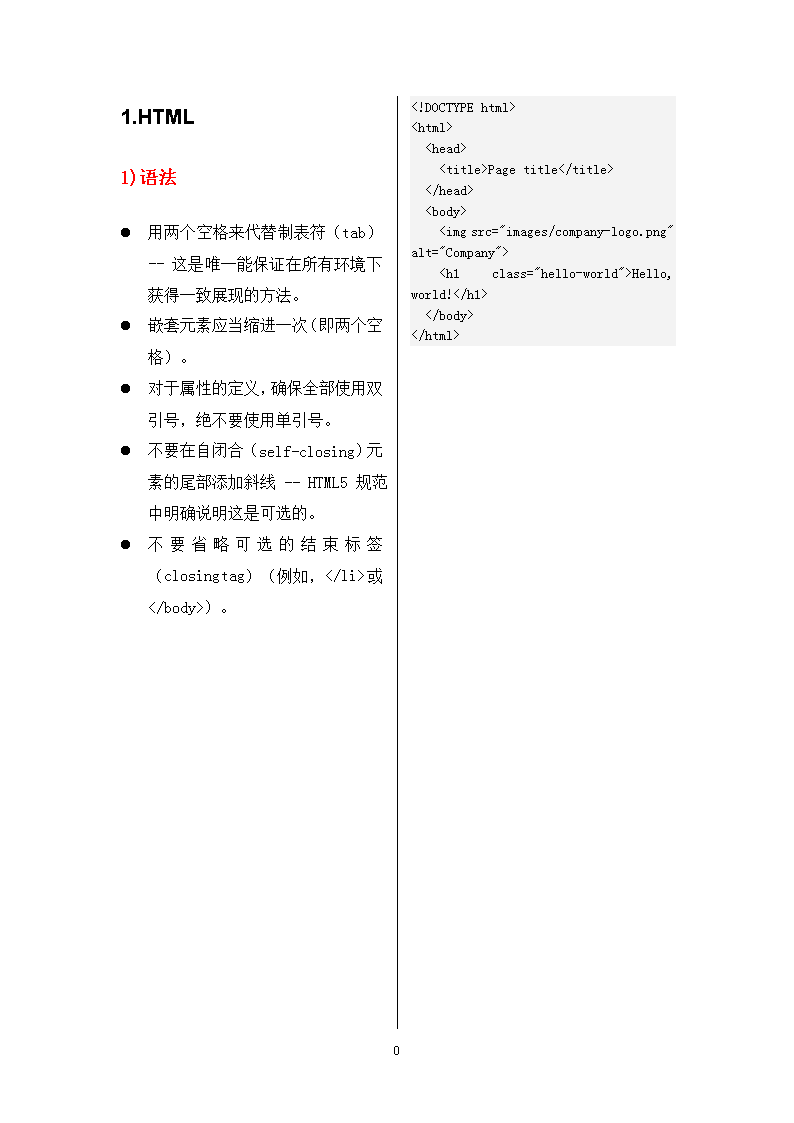
1.HTML1)语法l用两个空格来代替制表符(tab)--这是唯一能保证在所有环境下获得一致展现的方法。l嵌套元素应当缩进一次(即两个空格)。l对于属性的定义,确保全部使用双引号,绝不要使用单引号。l不要在自闭合(self-closing)元素的尾部添加斜线--HTML5规范中明确说明这是可选的。l不要省略可选的结束标签(closingtag)(例如,或